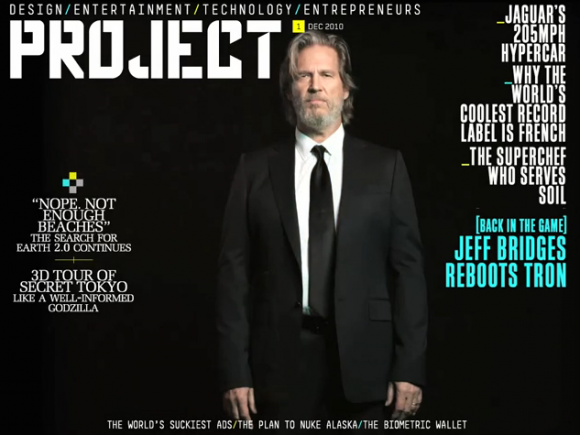
The greatest strategy put into use on this cover would have to be the use of empty space in the background; with all the black space to the designer’s advantage, the text at the front becomes that much more emphasized. The lightly colored text comes out vibrantly against the black background, and the lightly toned face of the subject at the front comes out a lot more against the dark background and the black suit.








I agree that the use of the black color and the black suit create a dynamic image that allows the white and blue text to pop. I also like the use of the blue text because it identifies the Jeff Bridges as well as stands for the main color for the movie Tron.
This design interested me due to its simplicity. We’re used to seeing magazine covers with close-up images of celebrities on them. However, Jeff Bridges is smaller and takes up little space on the cover, leaving room for cover lines and white space. The white space allows the eye to move to the cover lines without the feeling of an overcrowded space. However, I think the cover lines on this design are very awkward because the big block of text is unappealing. Plus, it’s hard to differentiate between different cover lines since they are all stacked. Also, Jeff Bridges is a little off center, which goes with the rule of thirds but makes the page look right-heavy and unbalanced. This design probably would’ve worked better vertically.