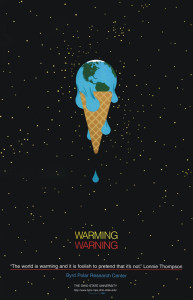
I think the adobe tools used in this poster design would be the pen tool. a lot of the design can easily be manipulated by the free transform tool that allows the person to change the curves of each like and size, etc. i love the effect of the earth melting as if it were ice cream.
Illustrator Inception
This poster is a simple design that is really effective for the movie Inception. The visual uses the pen tool, the direct select arrow, and the color bucket in the creation of these figures. If I were to produce a similar illustration, I would draw one of the figures with the pen tool, and then I would make duplicates of the figure. Next, I would use the direct select arrow on each duplicate to change the hairline a bit, and the paint bucket to change the color. This poster is simply designed yet it is clever and creative.
Save the Earth–Illustrator Tools
This poster is very realistic and it’s successful in getting the message across to the audience. It appears to be done in illustrator, filling in the bike tires with the earth-drawn pattern, and the use of the pen tool to create the figure on the bike. If I were to replicate this poster, I would likely use the pen tool, draw two ellipses (using shift to make a perfect circle) and then increase stroke sizes for the tire rims to show the black, finally filling in the circles with the earth pattern created.
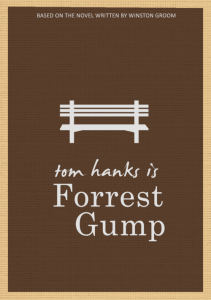
Simplicity is like a Box of Chocolates
Another personal favorite (sorry guys for all of the movies). This is probably one of the simplest designs on Illustrator anyone will find. The park bench, where Forrest tells his story, is central to the movie itself, without being one of the scenes to capture his life story. The pen tool is obviously used to create the straight lines of the park bench, and none of the curves of the pen tool were used because it simply was not necessary. This poster is simple and straightforward and captures Forrest’s simple attitude towards life effortlessly. Go pen tool.
Blogging: Adobe Illustrator techniques
This week you need to select a piece of illustration likely made in Adobe Illustrator and comment on what sorts of Adobe Illustrator tools and techniques the designer may have used to create the artwork. If you are to produce a similar illustration, what are the major steps? The illustration piece can be from a poster, a magazine, a website, or even an Illustrator tutorial (like this one explaining how to use the Live Paint Bucket). Feel free to add Illustrator screenshots if needed.
The deadline is Friday September 27 11:59 PM.
The deadline for comments is Sunday at 11:59 PM.
Also, check this out:
Illustrator Mastery: 25 Techniques Every Designer Must Know
Michael Jordan
What I love about this poster isn’t just that it is of the best basketball player of all-time, but the typography tell us the story. First off, this font is perfect for this design because of its perfect mix between legibility and attention-grabbing attributes. By his right jaw you can easily see “Domination” and on his forehead you can easily see “MVP”. A photo of Michael Jordan looking fierce is great to see, but the typography adds another historical and inspirational boast to it.
typographic bomb
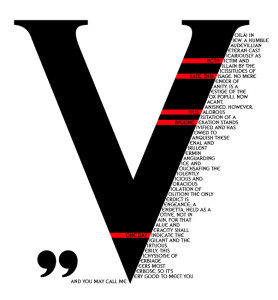
Vivaciously V
V for Vendetta is another cinematic favorite of mine, and this poster brilliantly utilizes the main character, V, and his famous speech in a visually appealing way. The large V takes up most of the space on the page, because V’s vibrant character is the main player in the movie. Because his speech uses words that start with V to emphasize the creativity of V’s character, this visual is stunning in its use of the starting V as the main V for all of the words in his speech. The red and black color scheme are his standard colors, for darkness and blood, but it allows for a pop of color against the dark black and white contrast. Also, the letter V is very balancing and captures the eye wonderfully.
Dictated, but not read.
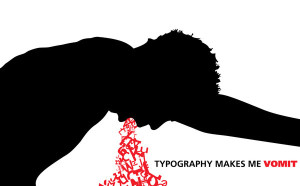
Typography is interesting good typography can really shock something out, but the bad version, can really make you think “what the hell were they thinking?”, but as I’ve learned this week, black layers on white paper is only a fraction of typography. There are bold elements that we can use, like a vibrant red to express the point. I just want to really comment on the fact that when typography is good it’s really good, but when it’s bad it can look like, as Professor Golden would say “total crap”. So simply less is more in typography.
I prefer to use simple statements in my typography. So personally I am fond of the impact font. For my style and designing I generally lean towards white impact fonts on top of full color images. It gives the impression of a stamp on a photo sort of like the stamp of rejection or approval.
Sincerely,
The Office of Torrey Lee
Hamburger Ingredient Typography
This hamburger design primarily relies on its typography. The sorts of typographic elements that make it stand out are the different typefaces that spell out the different components of the hamburger. The typeface of the each ingredient is the correct color, texture, and look of the actual ingredient itself. This allows the word to accurately resemble the ingredient that it’s representing. I think that this design is very effective.