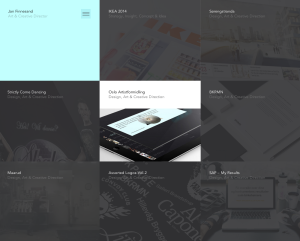
The website I chose is: http://janfinnesand.com/project/oslo-artistformidling. This website caught my eye because of the clean design without having a lot of white space.
Figure and Background: The background on the home page shown above is technically non-existent. Instead, all of the menu items make up the background. When you roll over one of the boxes with your mouse to select it, it turns to full color, like the middle box in the image above. When the one box is highlighted, then it is very clear that this object is standing out and the rest of the boxes that are in grayscale become the background.
Proximity and Alignment/Continuation: The alignment used in this website is very precise. All of the boxes are aligned in a grid on the page to help the user navigate the website. When one of the items are clicked on, the new page shows this menu bar:
The design of the menu bar helps create unity within the site. Also, when you roll over the above home menu bar, another one scrolls down:
The repetition of the strong alignment and color scheme help make the website distinct.
Visual Hierarchy: In this website, the colors drive the visual hierarchy. Because all of the boxes are the same size, the website relies on the colors changing when a user rolls over the item to guide the user around the page.