


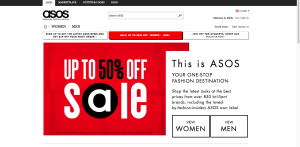
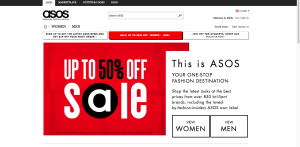
The website I chose was Asos, an online fashion store. The website design relies on simplicity and a black/white color scheme, and incorporates gestalt principles.
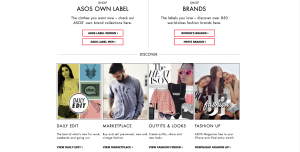
Figure and ground: Asos uses simple black text, which stands out against the white background. Occasionally, white text is placed against a colored background, such as red or white, to make the text pop.
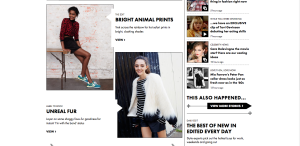
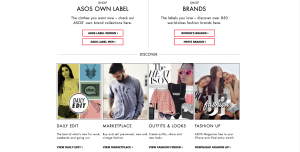
Proximity and alignment: A clean, round sans-serif font is used throughout the website. The typeface is the same as that of the Asos wordmark. All of the text is aligned to the left. Almost all of the type is black against a white background.
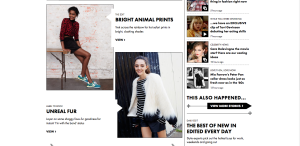
Continuation: Two drop down menus (“women” and “men”) display different types of clothing that people can shop for. Also, news is placed in a sidebar down the right side of the home page, and also in a horizontal box along the bottom of the page. The viewer of the website can scroll down to access more content.
Visual hierarchy: The headlines are bolded and capitalized, which shows dominance over the body text, which uses a lighter weight and a mix of caps/lower case letters. Although most of the website uses black text over a white background, important content uses white text over a red or colored background. Also, key information is much larger on the page.