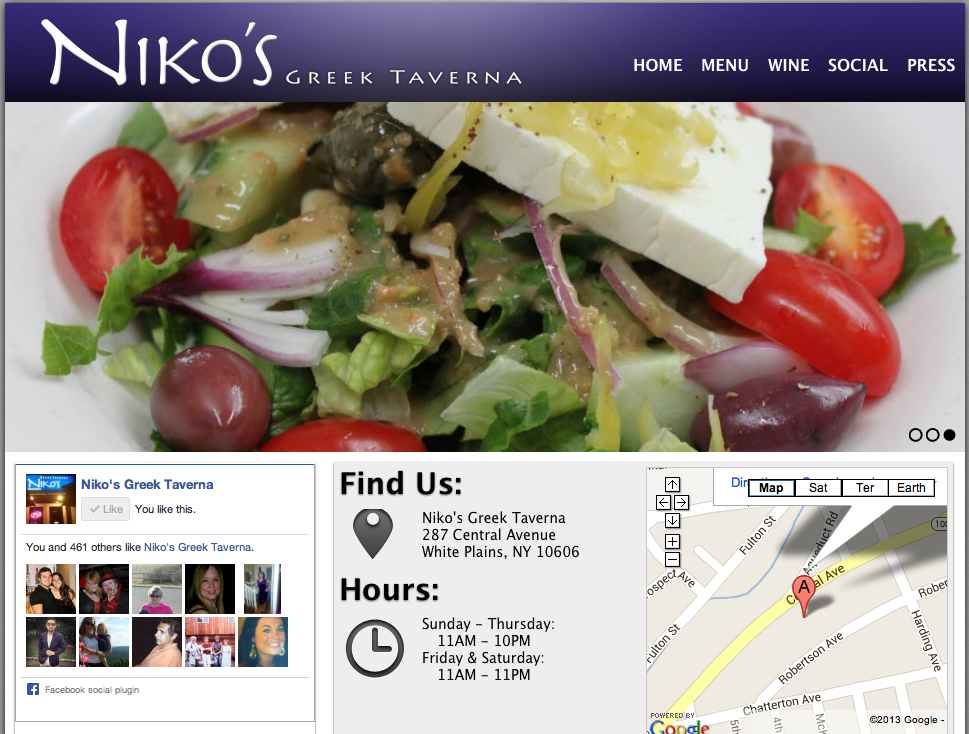
I really love this website design. The darkness of the background contrasts excellently with the white and gold colors used for the type. I also really like the way the overhead lights in the background frame the type on the page. It looks as though the lighting comes from the tabs at the top and then as it shines down and widens its scope of light, the type on the rest of the page fills up that lightened space. I also approve of the way the picture is blurred in the background; it allows the viewers eye to be focused on the clear type of the page.
I find the visual hierarchy on this website design to be very effective. My eye naturally focuses first on the largest size type of the most important word, “mediaboom.”The san-serif typeface is easily readable, and layout of the type is playful and interesting. The links with the visuals at the bottom of the page do a great job of capturing my attention. The visuals allude to the information that will be described on the different pages, and they are neatly organized at the bottom of the page. Overall, I feel this website design is organized and visually appealing.