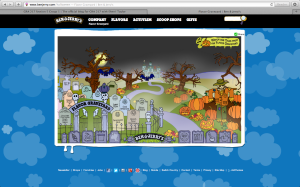
I chose to include three different screen shots because I couldn’t just pick one that represented the whole website. I love this website because it includes so many bright colors but it doesn’t come off as childish or too hectic. Another feature of this website that I like is the interactivity. Almost any image on the page can be clicked. However, these aren’t just simple links to other plain, boring pages. The site almost acts like an online video game. The second screen shot features the “Flavor Graveyard.” Everything on the page moves, from bats flying in the sky to fog floating up from the ground. The user is also able to scroll left and right through the graveyard and click on the tombstones which bring you to a separate page that offers information about the discontinued flavor.
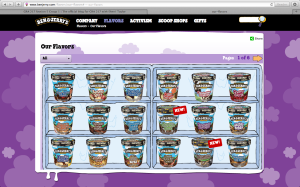
Similarly, the “Our Flavors” page features all of the flavors Ben & Jerry’s currently sells. Instead of just listing the names of these flavors, the flavors are displaying in a freezer in their actual packaging.
And finally, I really appreciate that they update their website regularly. The fact that the homepage says “October is Fairtrade Month” shows that they have updated the website within the last few days and this shows consumers that Ben & Jerry’s is constantly looking to impress, inform and help their consumers.