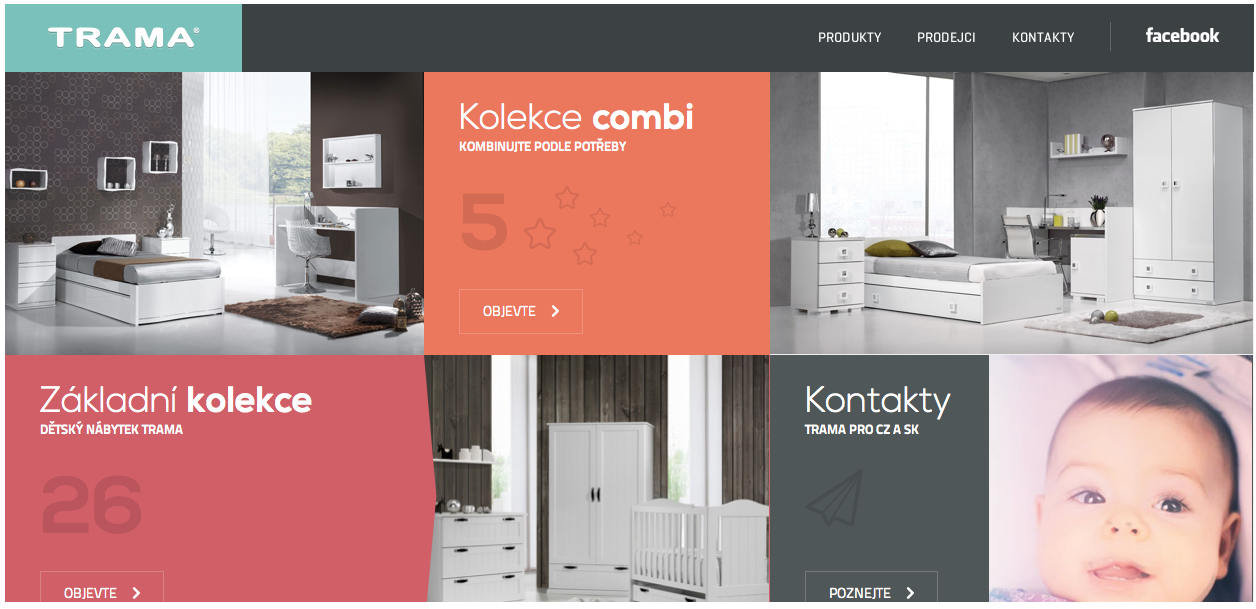
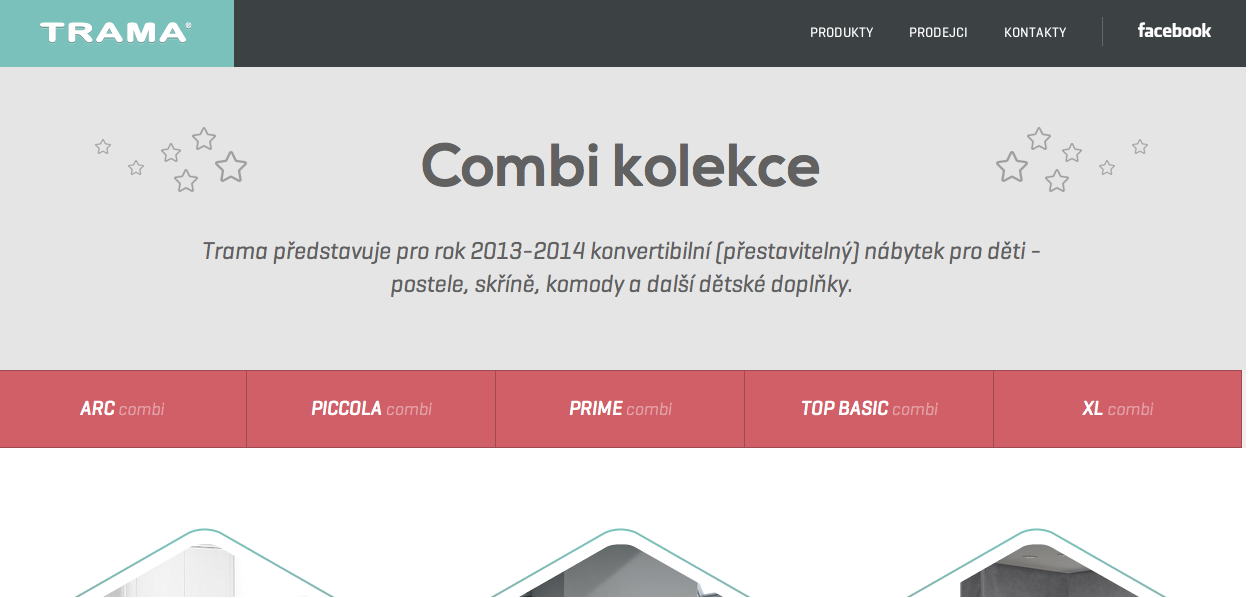
The reason that I chose this website was because even though it is in a different language, it easy really simple to navgate. I was initially drawn to the home page which contained a combination of moving visuals, pictures, and automatic videos. The baby in the bottom left of the home screen is actually in motion when you visit the site. Another aspect that I liked was the color scheme through out the entire website. The organization deals with children, and because of this I felt that the warm colors that were used were appropriate. One of my favorite things about the website overall was the way it allows you to interact with everything on the screen. The hexagons above all twist and reveal a bigger part of the image when you hover over them with your mouse. The website is very interactive and makes it fun to navigate through all of the pages because you never know what is going to happen next. Overall I feel as if this website gets the point across with easy to read type, encompasses a personality of its own, and keeps the viewer interested at all times.