1. Old Style serif type in signage
2. Modern Serif type in signage (Funk’n Waffles)
3. Script or cursive type in signage
4. Slab serif type in signage
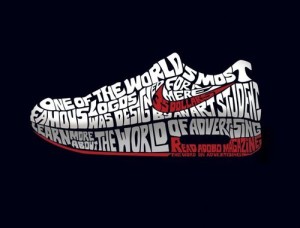
5. Pictographic logo
6. An effective logo
7. Silhouette form in a logo
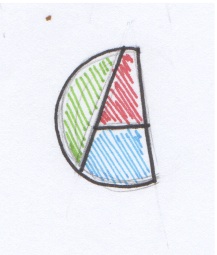
8. Analogous color use
9. Complementary color use
10. Color repetition from visual to type
11. Isomorphic correspondence in visual use
12. path or continuation in visual use
13. Word emphasized in type size in a headline display
14. Word emphasized in color in a type display
15. A good poster design
16. Use of a picture showing rule of thirds
17. Use of a picture showing leading line
18. Use of a picture showing stopped action
19. An environmental portrait
20. Something in nature that looks like a letter (Y)