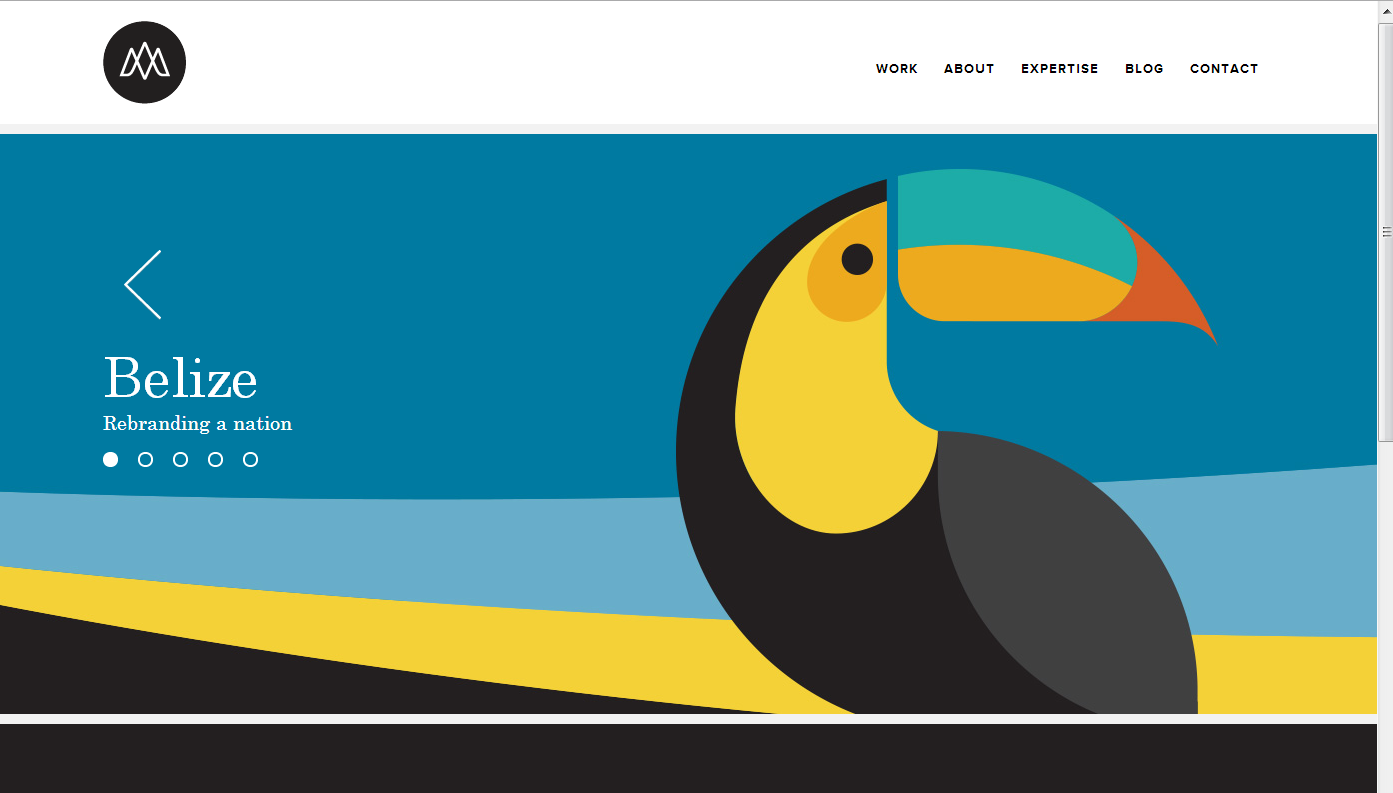
Many of my favorite websites are often simplistic. This website, studiompls.com is no different. A good website also follows gestalt principles. Here are a few examples of gestalt found in this example:
Similarity: This site has panels that change. The grouping of the multiple shapes into the form of the toucan creates a similar shape that distinguishes itself from the rest of the web page.
Closure: The toucan beak is not connected or closed off with the rest of the toucan, so the mind seeks closure and does so to assume the beak and body are one object.
Proximity: The formation of the section words in the top right are close together in proximity, allowing for the mind to group these concepts together.
Figure and Ground: The website easily differentiates the background with the figure because the background is white. Regardless, even with the toucan graphic, the toucan is easily distinguishable from the background because of the vertical vs horizontal contrast.