GRA217 has taught me so many valuable skills. Even though I am not a graphics major, knowing how to use the Adobe programs is a skill that I think I will use in school and also in my job. In one of the classes Professor Taylor said we will never look at type the same and she was right. Whenever I see a logo, poster, anything design oriented I now actually stop and critique it in my head. I am really grateful for this class because I feel like I learned skills that will be very valuable in my career.
Category Archives: Projects
iPad Magazine jpegs
Final Blog Post
Before taking this course, I knew a little about InDesign and Photoshop but nothing about Illustrator. Now I feel pretty confidant about using all three programs. I learned that creating a visually appealing design isn’t easy; designers have to think about color, typefaces, visuals, making sure the page is navigable and not overly crowded, etc. I never realized the importance of white space before, and I used to fill almost every inch of the pages I designed with content. Now I know that simpler is always better. Also, I learned how about all of the different typefaces available, and which ones are suitable for different occasions. For example, I know now that modern serif typefaces are used for fashion publications, and script typefaces are not effective for headlines. I will use what I learned in GRA217 through the rest of my school and professional careers.
Magazine
Last post
The biggest thing I learned this semester was to take advantage of white space. I didn’t realize how much impact a simple, minimal design could have. Going into this class my thoughts were to add and embellish and use effects and colors and repeat images. While yes, these effects might really add to a piece, they’re only going to add to something if they’re used in moderation. Under-designing can in fact be better than over-designing. Before, I may have thought that once I finished a design that I should look it over and think, what else can I add? Now, when making this evaluation, my thought will definitely be, what can I take out?
Final Reflection
Last semester when I scheduled for GRA 216, I was definitely a little nervous. The only program that I really had any sort of grasp on was InDesign and I wasn’t sure if I would be able to dedicate the time that was necessary to finish the projects. Now that the course is done and all of the projects are turned in, I feel much more comfortable using the different Adobe Suite programs. There were so many details about graphic design that I learned. Terminology, color associations, typeface uses and plenty more. The most valuable tool that I learned that I’ll be leaving the semester with is definitely learning the interactivity for the iPad design. That’s a huge plus when it comes to resume building and impressing future bosses. It was also helpful to have my work critiqued by someone who really knew graphic design, and not just a friend telling me if it looked good or not. I have definitely learned a lot and I am sure I’ll be able to use the lessons I learned when I’m making posters in the future.
iPad Magazine
iPad Mag Project
Courtney Inbody, Holly Johnston, Michael Clavijo, Stephanie Diacovo
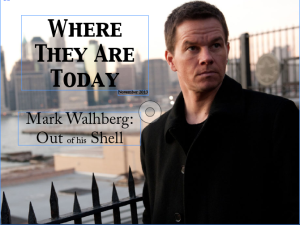
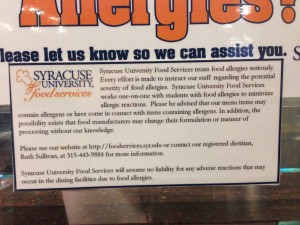
 1. Old Style Serif type in signage
1. Old Style Serif type in signage
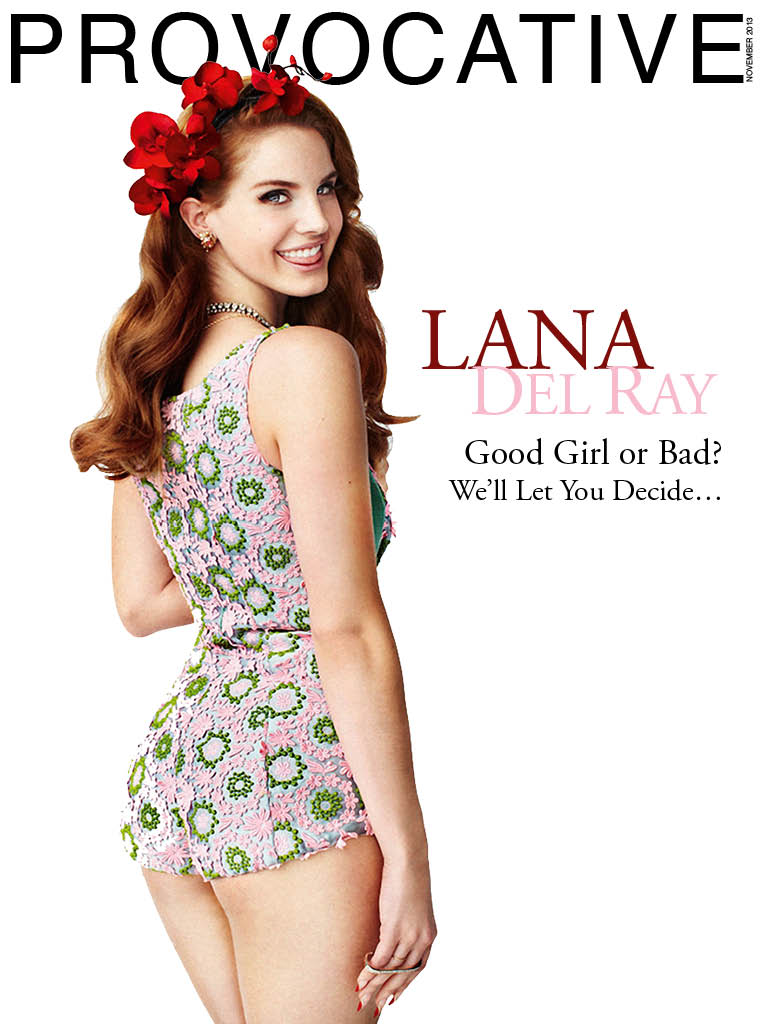
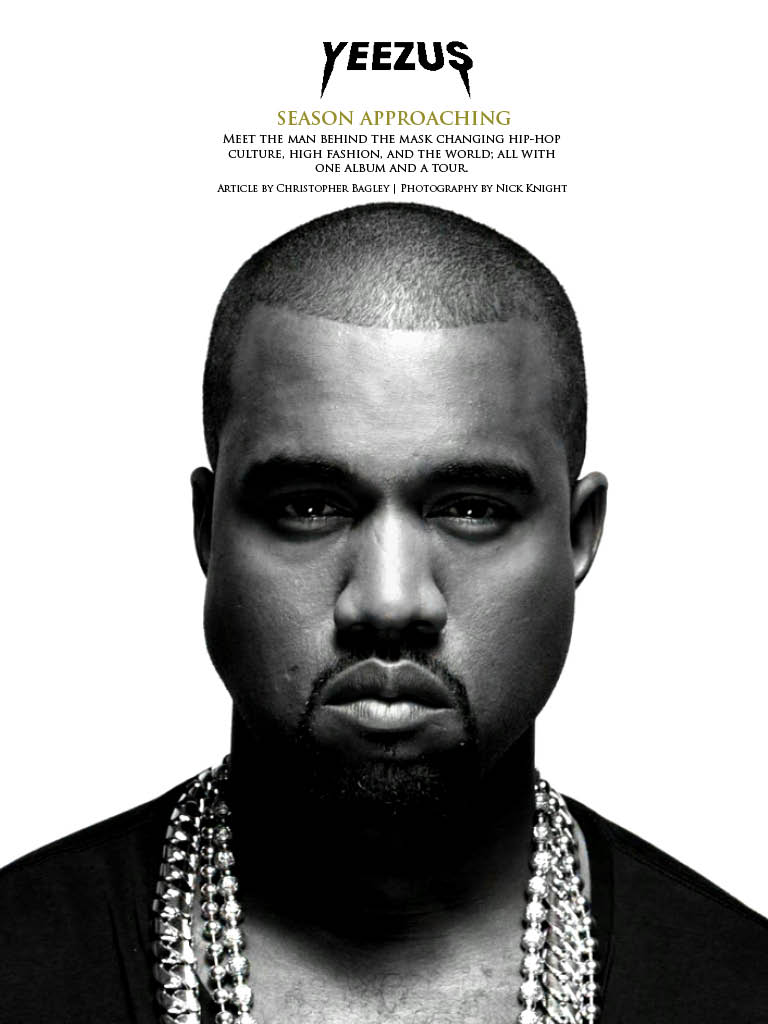
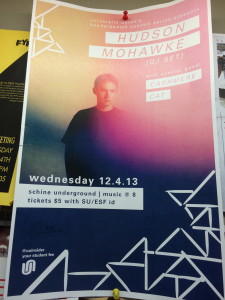
 2. Modern serif type in signage
2. Modern serif type in signage
 3. Script or cursive type in signage
3. Script or cursive type in signage
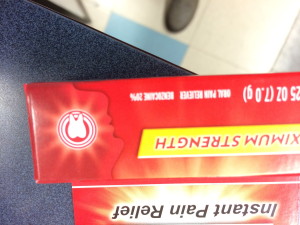
 10. Color repetition from visual to type
10. Color repetition from visual to type
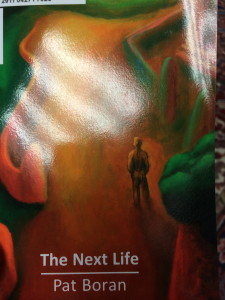
 11. Isomorphic correspondence in visual use
11. Isomorphic correspondence in visual use
 12. Path or continuation in visual use
12. Path or continuation in visual use
 13. Word emphasized in type size in a headline display
13. Word emphasized in type size in a headline display
 14. Word emphasized in color in a type display
14. Word emphasized in color in a type display
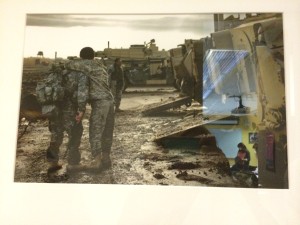
 16. Picture using rule of thirds (top picture)
16. Picture using rule of thirds (top picture)
 17. Use of a picture showing a leading line
17. Use of a picture showing a leading line
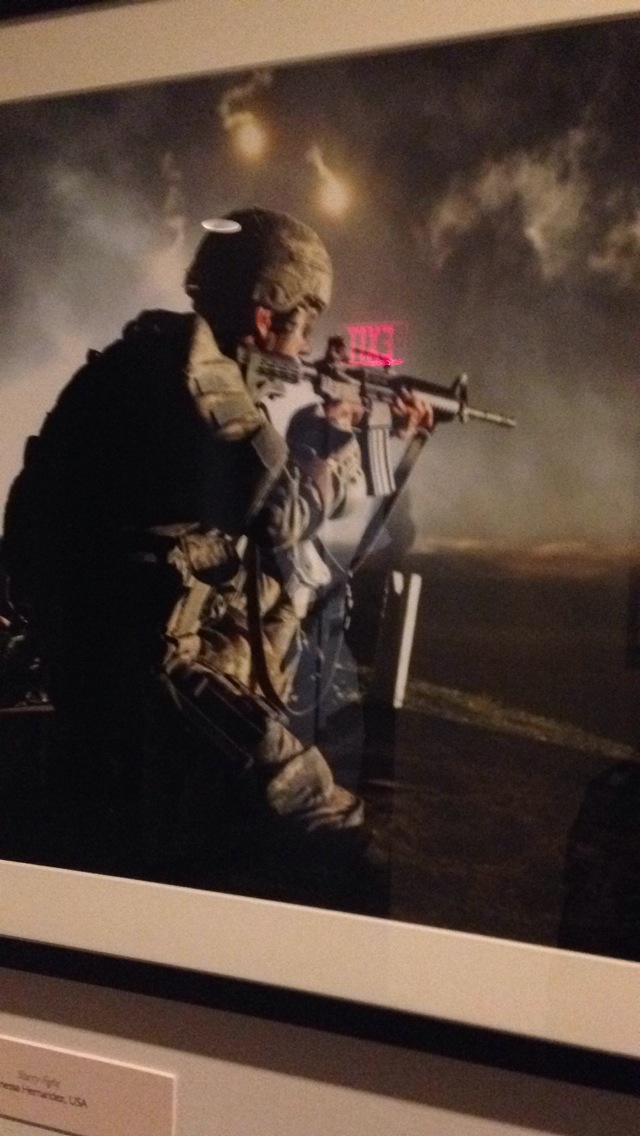
 18. Use of a picture showing stopped action
18. Use of a picture showing stopped action
 20. Something in nature that looks like a letter
20. Something in nature that looks like a letter
Scavenger Hunt by Julia, Julie, Rosalind & Austin
10. Color repitition from visual to type

2. Modern serif type in signage

16. Use of a picture showing rule of thirds

12. Path or continuation in visual use

14. Word emphasized in color in a type display

18. Picture showing stopped action

13. Word emphasized in type size in a headline display

3. Script or cursive type in signage

20. Something in nature that looks like a letter