http://obo.co.nz
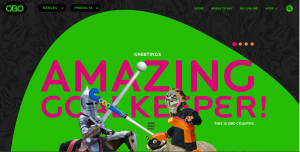
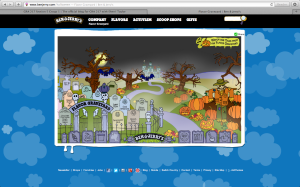
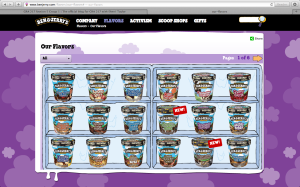
The website I chose to comment on its impressive design is OBO. OBO is a brand of field hockey goalie equipment that makes everything from sticks to goalie pads. I included three screen shots to show the navigation tools and the full images of the home page. To start with the basics, the website is extremely easy to navigate. It’s organized into sections telling you about sizing, where to buy, and shows all of the products. What really makes this website incredible, however, is its awesome graphics. They’re humorous and still relate to the product. The colors are bright and it is all very attractive. Although I have no need for a goalie stick, the website does a great job of advertising them to make me want one.









 This image looks like it used both the pen and circle tools to create this flower, with a lot of gradient coloring used to fill it in. the color swatch palette might have been used in the center of the flower. The leaves and flower petals look to have a yellow stroke around them to to separate the flower from the white space. The image can be completed in illustrator, But coloring looks lIke it can be done in Photoshop as well.
This image looks like it used both the pen and circle tools to create this flower, with a lot of gradient coloring used to fill it in. the color swatch palette might have been used in the center of the flower. The leaves and flower petals look to have a yellow stroke around them to to separate the flower from the white space. The image can be completed in illustrator, But coloring looks lIke it can be done in Photoshop as well.