I Love how simple the design is on this people’s magazine cover. the typeface looks al=mazing and it suits the person on the cover. the color is also something I’ve never seen in an exact combination like that before. it looks simply awesome.
iPad Cover
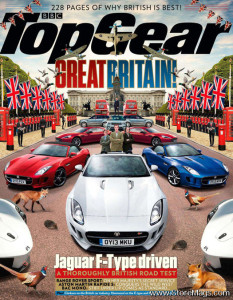
Top Gear is a magazine based on the BBC television show directed towards car enthusiasts. The title design/typography comes from the show. This issue highlights Britain, so they pulled the colors of the cars from the British flag. In the iPad format, there is mush less type and the photograph is significantly cropped. They also changed the color of “Top Gear” from black to white in the iPad version so it would not have an overwhelming presence.
GQ iPad Cover
Headlines and Decks
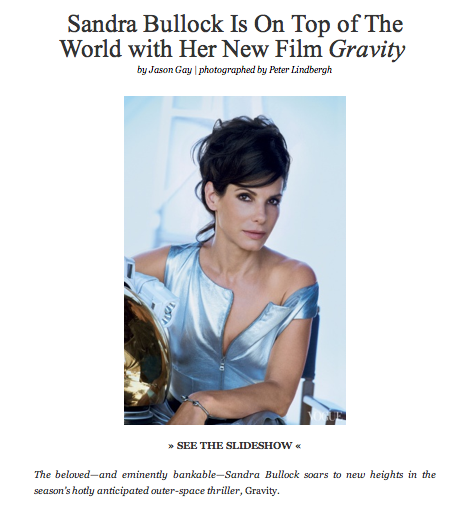
This feature story uses the phrase “on top of the world” as a metaphor for Sandra Bullocks latest notable accomplishment. This use of clever wording in the headline allows the reader to understand what the story is going to be about and lures them with the knowledge that Bullocks new movie “Gravity” is a huge hit.
In the case that a reader perusing through the pages of Vogue is not aware of Bullocks latest theatrical film, the deck goes on to explain what the story is specifically, filling in the gaps of an unanswered questions.
Both the headline and the deck do a really great job of tying Bullocks feature film “gravity” with the story with clever wording including “on top of the world”, “new heights” and “outer-space thriller”. The combination of this language with the picture below work to create a very enticing and effective headline. This is furthermore reinforced with the fact that Bullock is wearing what appears to be some sort of high fashion space suite with her arm resting on a gold space helmet. The sum of the individual parts of this feature story are hugely impacting and work to draw the reader in for more.
Time of Steve Jobs
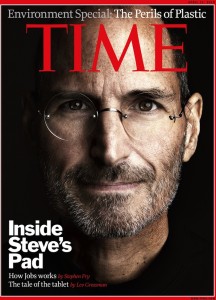
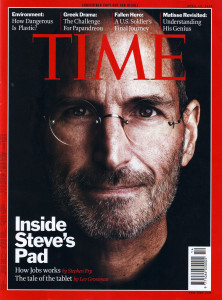
On the left side, it is an iPad cover of Time magazine with Steve Jobs. Steve Jobs’s eyes are look at us, strongly dragging our attentions. “Time” is on the top, covering half of Jobs’s forehead. The visual–his bright face works well with the black background.The feature story’s cover line is at the left bottom, white and bold. Two lines of deck are lower with smaller fonts. This design works well because of strong visual hierarchy.
Compared to the iPad cover, the print cover is a little bit different. It includes four other cover lines on the top, and a barcode. I like the iPad cover more because it looks more succinct
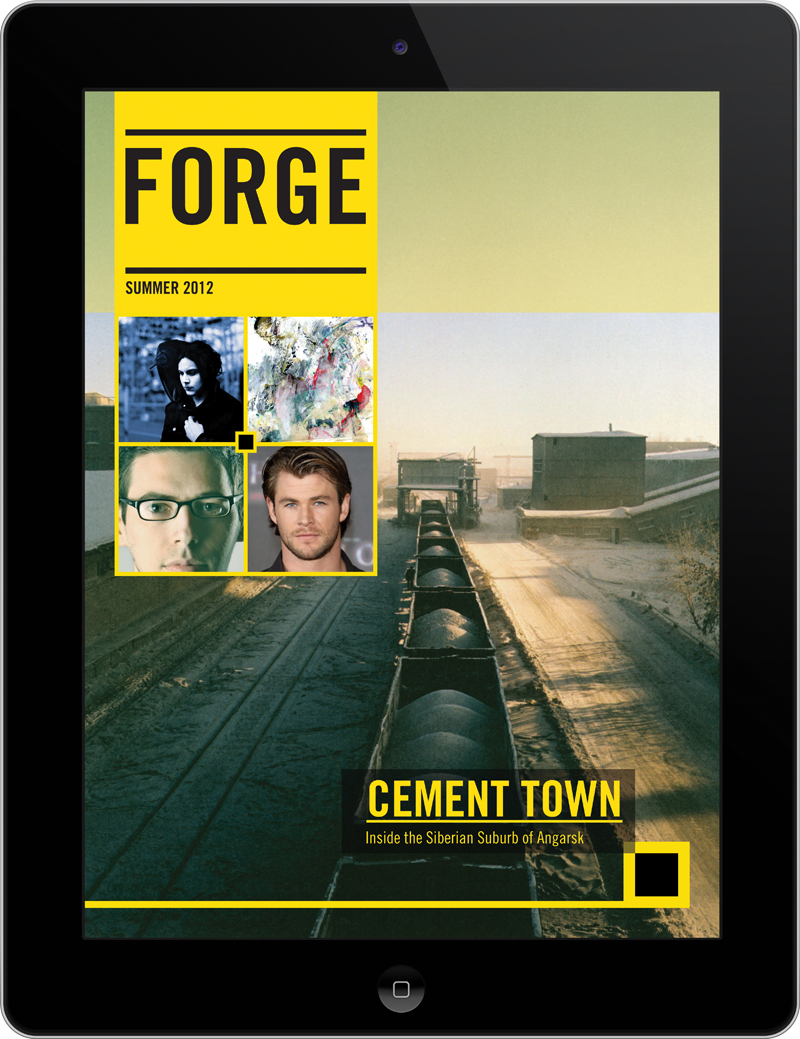
Forge Magazine Ipad Cover
 This cover differentiates itself from other Ipad covers by minimalizing text. Instead of having cover lines, there are photos that I presume can be tapped on to reach the story. Also, the cover makes use of only two primary colors. The combination of black and yellow allows for a sense of illumination, especially when used in text. The photo on the cover has a good amount of perspective, driven by the train cars that get smaller as one looks further back. Often times covers forget that having only a little bit of content on the cover can be good. Covers are often crowded and lack a sense of visual hierarchy.
This cover differentiates itself from other Ipad covers by minimalizing text. Instead of having cover lines, there are photos that I presume can be tapped on to reach the story. Also, the cover makes use of only two primary colors. The combination of black and yellow allows for a sense of illumination, especially when used in text. The photo on the cover has a good amount of perspective, driven by the train cars that get smaller as one looks further back. Often times covers forget that having only a little bit of content on the cover can be good. Covers are often crowded and lack a sense of visual hierarchy.
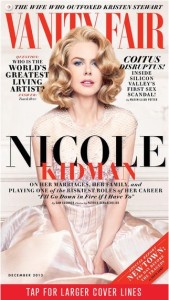
Ipad Magazine Cover
This is the cover of Vanity Fair Ipad version. The photo is smartly shot and chosen, where Nicole Kidman looks directly into readers’ eyes and connects with readers perfectly. Symmetry doesn’t always work well but in this design, it looks great — with the photo at the center dominating the cover, any asymmetry would break the balance; however, symmetry like we see in this design avoid such imbalance. The colors are kind of simple but the combination of red and black, for most of the time, if not always, is very effective and eye-catching. Also, with Nicole Kidman slightly leaning over, the line “Nicole” is made even more prominent — very smart design.
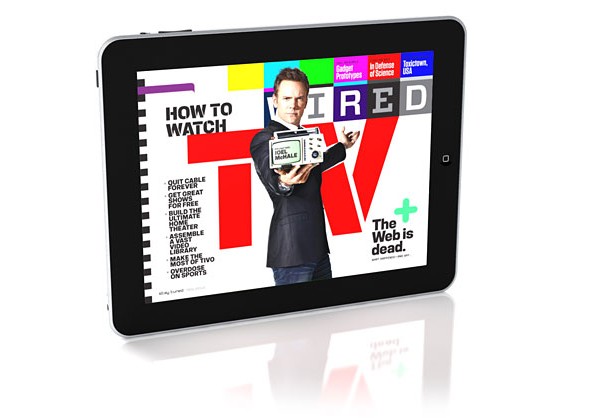
WIRED iPad Magazine
I chose WIRED magazine’s iPad cover. I could not find the vertical version of this photo. The reason I chose this layout is because of its cleverness of the horizontal iPad and layout. The theme of this feature is TV, and the immediate value of association that comes with it is horizontal, rectangular TV. I love how the headlines are unified into one typography that has style that reminds one of technology, IT, and innovation.
iPad magazine – EW
There are slight differences on the iPad magazine cover and the actual magazine cover, like the orange circle that says “Go to ew.com/digitalissue to read on your tablet!” because obviously, you would not need that if you are reading the magazine on an iPad. Everything else, however is the same, just scaled down for the size of the iPad. Stylistically, the red circle matching Entertainment was a bold move, and is smarter than using one of the other square colors as the color of the nameplate. The cut outs of the characters of each movie and show with the different color background adds to the effect of the “comic” portion of Comic Con, as it started as a comic convention.
Ipad Magazine Cover
I could not find the horizontal image of this magazine on the iPad.
I like the iPad version better because the colors seem brighter. However, the layout of the images and words are identical in both versions. Even though the text seems clear and easier to read in the print version, I still prefer the iPad colors and overall appearance. The only thing I am not too fond of with this magazine is the multiple headlines all over the cover, I think they distract from the big image on the cover. And there are too many article titles to follow, overall just distracting the reader. Maybe for the iPad version the multiple headlines are safer because they hyperlink to the article but for the print magazine, I think they aren’t as valuable.