Category Archives: Projects
Resume 1b
Resume
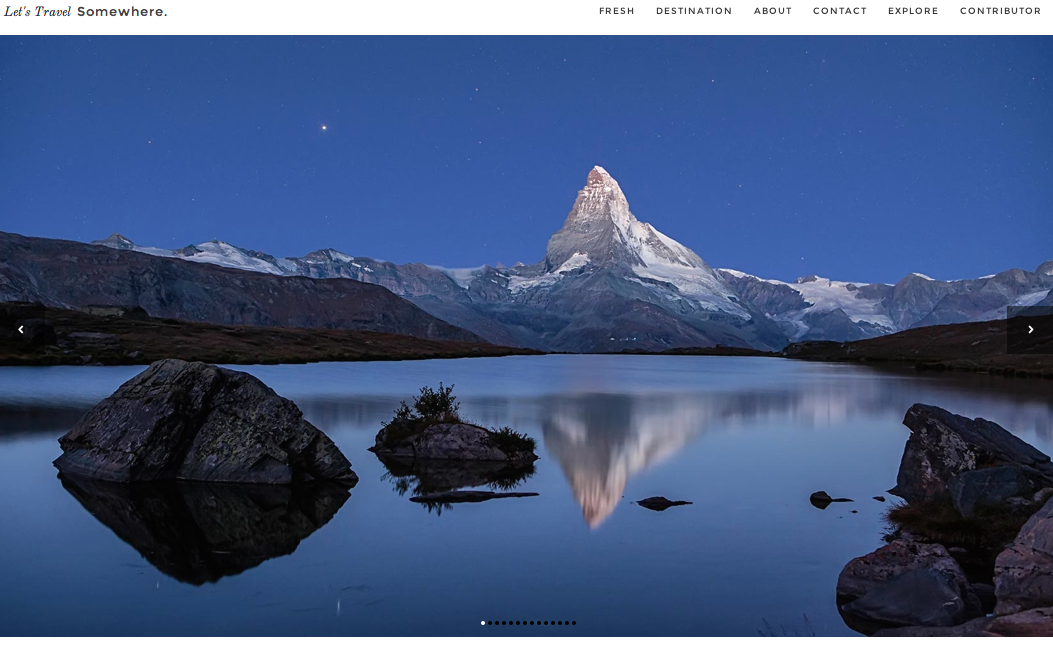
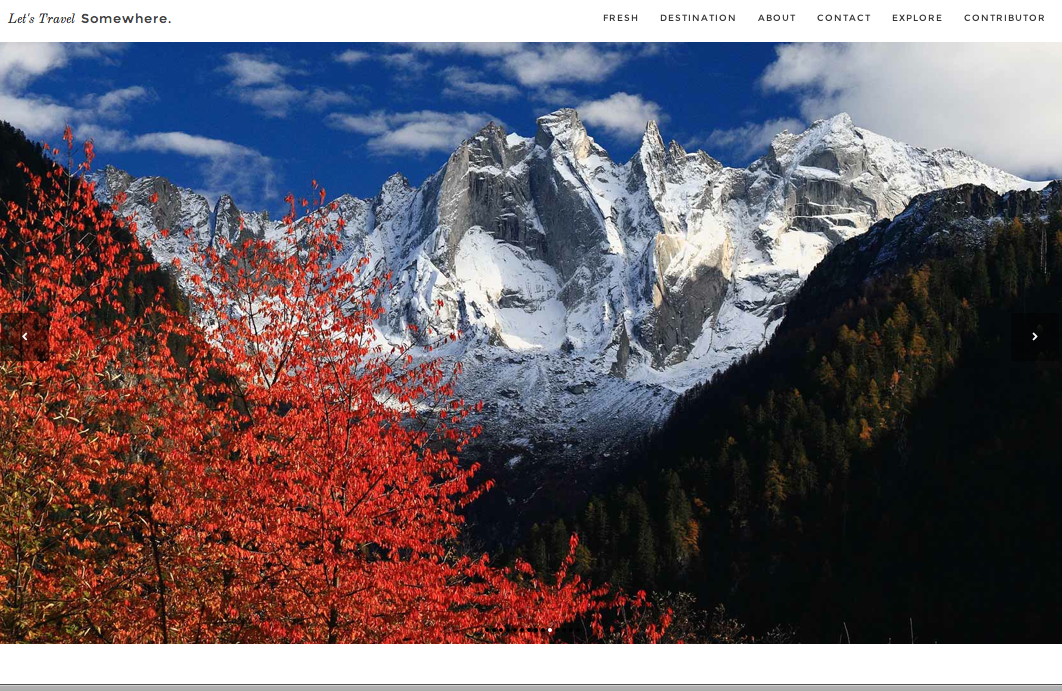
Website Photography
When I found this website I fell in love with its design and use of photos. Let’s Travel Somewhere is a site that features different photographers photos and articles of the places they’ve traveled. This allows the audience to see and “experience” as many places as possible. The idea is that “a single traveler can’t live to see it all” so people can show different parts of the world on this forum. Each page is dominated by photographs. The site setup itself is very simple. All the font is in black and so the main attraction is the beautiful photographs that have very vivid color. The photographs on the home page show a variety of destinations, subjects, and colors. By showing such a wide range of photographs it makes the homepage very interesting and visually appealing. It also guides the audience to click on a photo to see more photos from a particular destination and photographer. 

Website photo
I know I have used this website as an example before but Zara’s website fit this assignment perfectly! They use this photo on the home page of the website. I think it really shows the personality of the brand. Zara is a very trendy, modern, clean-cut brand, and this background describes that perfectly with the movement in the photo and very neutral color scheme.
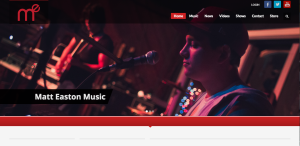
Website Photography
I love all types of music, and I’ve been playing guitar for the past seven years. As a result, I’ve seen tons of artists’ web pages, and all of them take slightly different approaches. Matt Easton is a relatively new rap/alternative artist, and his website is one of my favorites. Besides the great image, his graphic in the upper lefthand corner is great. It’s a stylized initial mark, which punnily spells “me.” Furthermore, the color scheme of the graphic, the website, and the photo all work very well together. The image is focused just on Easton’s form and the microphone, channeling attention on him. However, the viewer can make out the band and sound equipment in the fuzzy background. The effect gives the picture great depth, and also shows that even though Easton is the subject, he’s not the only thing going on. The navigation links are all very simplistic, allowing the viewer to focus on the graphic. I also love that the navigation bar on the top is not a solid color, allowing the graphic to show through.
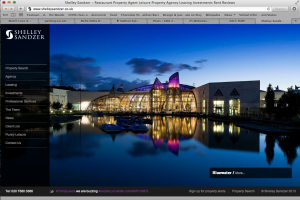
images in webdesign
The website i chose to use as an example is Shelley Sandzer, a restaurant/leisure property agency based out of the UK. I think the image is effectively used because it captures the viewer’s eye and brings it right to the center of the page. Additionally, the image demonstrates the prestigious nature of the company and the scale and price of properties that they work on. The colors are vibrant and the image is sharp.
Web Design/Photography
This is the home page for Pure Fix Cycles, a company that sells bicycles. The photo changes every time you refresh the page, but each is cut across the middle by the navigation bar. Because you can’t fully see the cycler’s face in this one, it focuses more on the bike. Since it’s a photo of a person, it’s also great that it makes use of a warm color palette. It employs the rule of thirds as well, positioning the cycler in the right part of the photo.