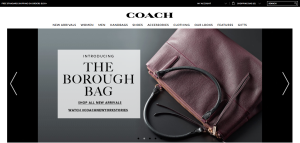
The Coach website relies on photographs to display the products and create visual appeal. The home page is basically a collage of many different photographs. The top photograph, which fits the width of the page, advertises a new or popular product. The colors are warm and neutral, which makes the photo stand out of the page and draws the eye. Since the photo consists of many colors and patterns, black text is placed in a semi-transparent cream-colored textbook to ensure the text can easily be seen and read. The photograph also balances the page because the text box and woman are placed in the correct locations in accordance with the rule of thirds.
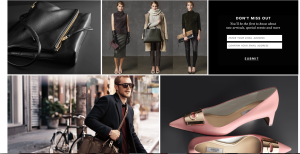
Under the large main photograph are other photos placed in a collage-like way with thin white borders between them. The color scheme of these photos is the same as the color scheme of the main photo, which creates connection and visual appeal. Lack of text ensures that the site looks pretty and simple instead of overwhelming.
The target audience of the website is women with enough money to buy expensive handbags, shoes, accessories, etc. The designer chose these images because they display the products and also show the class and sophistication of the brand with darker lighting, neutral colors and simplicity. The photos work together with all of the other elements on the page to create a sense of unity.